How to Integrate Boast with Wordpress 🎥
See how to integrate Boast with your Wordpress site
Boast makes it easy to collect and display testimonials on your WordPress website. Follow the steps below to get started collecting testimonials and showcasing your praise.
1. Create a page for collecting testimonials
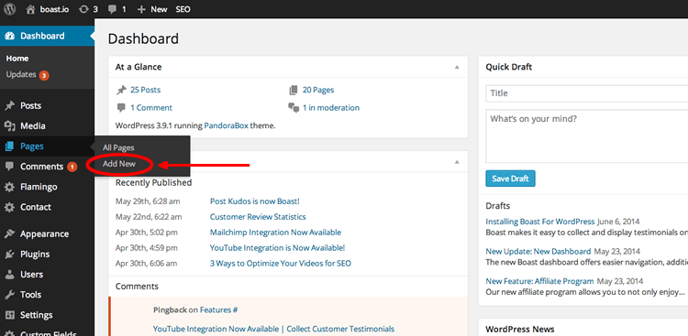
The first step to collecting testimonials on your WordPress website is creating the page that you will use to collect your testimonials. Log into WordPress and go to the admin screen. Then hover over Pages from the left-hand menu and select “Add New.”

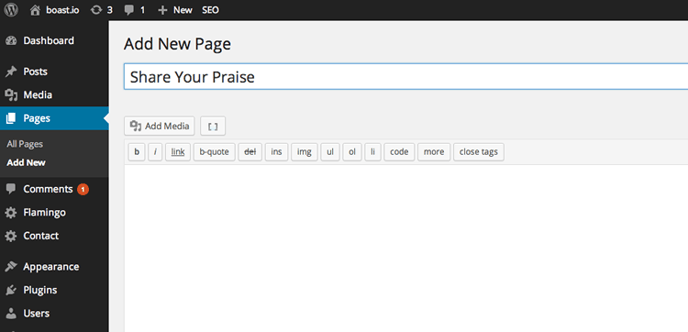
From here you can give your page a name, such as “Submit Your Testimonial” or “Share Your Praise.” You might want to customize the URL to be something easy for people to remember and access. For example, we use boast.io/share to collect testimonials from our clients. Boast team members include the URL in email signatures and on business cards to encourage our customers to submit a testimonial.

You will probably want to add some text to the page. If you are running a promotion to collect your testimonials, this is where you would put that information. You can also include instructions for your customers on how they can submit a testimonial.
2. Add the Boast form to your new page
Once your page has been created, you can add your form to start collecting feedback. Go to your Boast Admin Dashboard and go to the Forms tab. Find the form you want to use, or create a new one. Select "Share" and copy either the Javascript or Iframe code under "Using your Website."
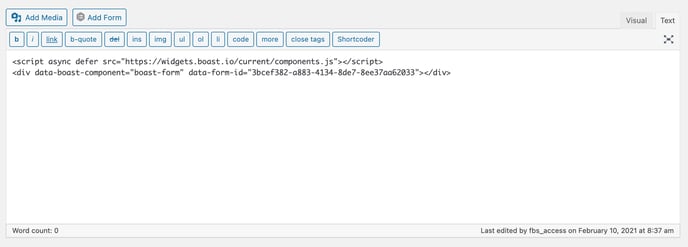
In order for the code to work properly, you need to paste your Boast code into the “Text” tab of the WordPress editor, not the “Visual” tab. If you paste the code in the visual editor, WordPress will strip out the code and it won’t show up on your site. Once you are in the text tab of the editor, paste your code and save the page.

If you are using a page builder such as Gutenberg, Elementor, or WPBakery:
- Add a Custom HTML/Code Block.
- Paste your code.
- Update to save your changes.
3. Create a page on your WordPress website for showcasing testimonials
Once you collect testimonials from your loyal following, you will need a place to showcase all of your praise. Once again, you will need to create a new page by going to the admin section of your WordPress website, hovering over Pages from the left-hand menu, and selecting “Add New.”
You can name this page something like “Customer Testimonials” or “What Our Clients Are Saying.” You can also add some text about your company. You may also want to add a link to your testimonial collection page to encourage customers to share their praise.
4. Add the Boast display widget to your new display page
Finally, you will need to copy and paste the display widget on your website. Go back to your Boast Admin Dashboard, and this time, go to the Widgets area. Find the widget you’d like to use, or create a new one. Copy the code and place it on your new page just like you did for the collection form.